Results 1 to 30 of 291
-
2005-05-08, 05:11 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Guide to Making Avatars with Adobe Illustrator
Guide to Making Avatars with Adobe Illustrator
Step 1: Setting It Up
Create a new document in Adobe Illustrator, and set its size to 117 by 117 pixels . When creating a new document, you'll see a window come up in which you can name the document. You'll also see a section titled "Artboard Setup." Set the "Units" drop down to pixels, and enter 117 in both the Width and Height boxes. When you set the image size in Illustrator, all that really means is that it gives you a guide box to draw in.
Step 2: Drawing Your Avatar:
The pencil tool is the best tool to use, it can be used for making make your own shapes or to correct shapes made with their respective tools. I reccomend not using the pen tool, the fill tool, or the erasers, the pencil and the select tools are the best for doing what you need to do. Be sure to use two pixel lines when making your avatars, line weight can be modified in the Brush/Swatch/etc window. The shape tools are also good for making perfect shapes, if you want to make a head for your avatar, when you select the circle tool you can set the size of the circle you want. 44 by 44 pixels is a good size for the head.
Step 3: Coloring Your Avatar:
All the lines that you make have two color properties: line color and fill color. There are a number of ways to change these, but the most obvious way is on the tool bar. There are two color blocks, one is fill color and the other is line color.
Step 4: Using the Arrow Tool
The arrow tool is the other most useful tool you have. Use it to select shapes you make, it can delete them, move them, alter their size, and rotate them. To delete a shape or line you make, just select it, go to the edit menu, and press clear. The select tool (rectangle or lasso) selects multiple shapes.
Step 5: Finishing Up With Illustrator
Now that your avatar is finished, click 'Save For Web' and save the file as a .GIF. This will make the background of your pic transparent instead of white. When you save it as a .GIF, the program automatically resizes it to fit the drawing. If your avatar is too big, doing this will cut off parts of the avatar.
Step 6: Fixing the Size of your Avatar
After you're done in Illustrator, open up your avatar in Adobe PhotoShop. Once there, select your avatar, go to the menu and click Image > Canvas Size. From there you set the size to 117 by 117 pixels, or 1.625 by 1.625 inches. There is no way to make it stay at 117x117 without stretching the image while within Illustrator, so you need to do it in Photoshop. In most cases, the resize in Photoshop just adds blank space, if your picture is too small however, it will chop off parts. Actually, I had found out a while ago there was an alternative to this, I just forgot to add it. In Illustrator when you Save For Web, select Clip to Artboard and your picture will remain inside the box with just blank space added.
Step 7: Getting your Avatar on the Internet
If you have your own website you can host your pics there, but if you dont Photobucket is a good, free site to host your pics on. Simply sign up according to their instructions, then when you sign in you should be given an option to Browse your computer for an image file. Once you find it and submit it to upload, just get the URL and then you can link to it from elsewhere.
To post a picture in the forums, you copy the URL, type [IMG] and paste the URL in, then close the code.
-
2005-05-08, 05:56 PM (ISO 8601)Troll in the Playground


- Join Date
- Apr 2005
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Also, to save it as a gif or any other file format besides .ai, you go to the file menu and click "save for web." And mods, I think maybe this thread should be stickied.
-
2005-05-08, 06:03 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Okay Sneak, I'll edit that in at the top. Thanks :)
I would be a very happy boy if this thread got stickied :)
-
2005-05-12, 04:54 PM (ISO 8601)Halfling in the Playground


- Join Date
- Aug 2004
- Location
- NS, Canada
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Some visuals could help greatly, and even step by step pictures of making one would be awesome. Also look more polished.
Just an idea. Trying this out now myself though, usually I only edit existing pictures with Photoshop to make stuff.Your Fighter wants to Learn Reaving Strike...Which Move would you delete?
-
2005-05-17, 02:00 AM (ISO 8601)Bugbear in the Playground


- Join Date
- Feb 2005
- Location
- Western Australia
- Gender

 Complete Hack's Guide to Making Avatars
Complete Hack's Guide to Making Avatars
As promised elsewhere...
Peregrine's Guide to Making Avatars with Sodipodi and Irfanview
With thanks to Lord of Midnight for reminding me of the installation issues involved.
Note: The following instructions are for Microsoft Windows users. If you're on Linux, you shouldn't have any problems with getting Sodipodi, but you'll have to use something like GIMP instead of Irfanview. If you're on a Mac... good luck with that! (Sorry, I don't have access to a Mac to work things out for you. There is information out there about running Sodipodi on a Mac, but there seems to be better support for its cousin, Inkscape.)
I. Getting Sodipodi
1. Go to the downloads page on Sourceforge.
2. Pick the file for your version of Windows. At the time of writing, the latest Sodipodi release is 0.34, and so the two Windows files are Sodipodi_0_34_Win2000_XP_Setup.exe (for Windows 2000 or XP) and Sodipodi_0_34_Win9X_ME_Setup.exe (for Windows 9x or ME).
3. Download and run the file. Make note of where you installed it (probably C:\Program Files\Sodipodi\).
4. Go to theGaim websiteGIMP website and get the GTK+ installer. This is a shared toolkit for the user interface (all the buttons and menus and whatnot). If you already have a program like Gaim or GIMP installed, you can skip this step. Thanks to Mr_Saturn for pointing out the defunct link.
5. Run that installer. Make note of where you installed it (probably C:\Program Files\Common Files\GTK\2.0\).
6. Go to where you installed GTK. Go into the "bin" folder. Copy the file libgmodule-2.0-0.dll
7. Go to where you installed Sodipodi. Paste the file. (You might want to rename the existing libgmodule-2.0-0.dll first, just in case. It shouldn't be necessary though.)
8. Make a copy of the file zlib.dll and name it zlib-1.dll
9. You're done!
II. Getting Irfanview
1. This one's easy. Go to the Irfanview website and download it. (The separate download of plugins is also highly recommended.) Run it and you're pretty much done.
Note: Sodipodi is free, open-source software licensed under the GNU General Public License. Irfanview is only free for non-commercial use. It will also give you the option of displaying eBay buttons in the program. Me, I registered mine. It's been my choice of file viewer/quick'n'dirty image manipulator for years. :)
III. Drawing avatars
0. Note that when you start Sodipodi and create a new drawing, you get a rectangular canvas. Mine's 210mm by 297mm -- an A4 page. I can only guess this comes from my printer options or something, but I can't seem to change it within Sodipodi and I can't seem to create a dummy printer that uses square pages. On the bright side, it's trivial to modify a blank SVG drawing -- Sodipodi's output format -- to resize it to a square. So if you want a square canvas to draw on, download blank.svg and open it in Sodipodi. Make sure when you save, you save as a new file, though.
1. If you haven't already, start Sodipodi and create a new drawing (Ctrl-n, 'New' on the menu, or the blank-page button in the File section). Drag out the drawing window until it's big enough to work in easily. Hit 0 or the 'fit whole page' button in the Zoom section of the toolbar.
2. Press F5, or click and hold the rectangle button in the Draw section, then select the circle/ellipse tool.
3. Click and drag on the page to draw a circle. Make it fairly decent-sized; on a canvas roughly 200mm to a side, 80mm seems about right if you're just drawing a figure (rather than a scene).
4. Click the 'stroke settings' button under Object. Click the square (block paint) to turn on the outline on the circle.
5. Click the 'stroke style' tab. Change the thickness to 8. (For OotS style, you want everything to have fairly consistently thick outlines. Some finer details will warrant finer lines, or possibly thicker lines, but these should be the exception, not the rule.)
6. Click the 'fill' tab. Drag the sliders around until you get a nice skin tone. (Tip: if you use Firefox, install the Colorzilla extension. Use this to grab colours off OotS strips, photos, and so on.) Roy is 84614aff, Durkon is d69a63ff, Elan, Haley, Belkar and Vaarsuvius are ffdfceff, and Redcloak is 00ae31ff.
6a. Diversion: Colours in Sodipodi. You have four lines, for Red, Green, Blue and Alpha. (Alpha is transparency. Full alpha means the colour is solid; zero alpha means it's invisible.) You can also change mode to Hue/Saturation/Value or Cyan/Magenta/Yellow/Black, but you shouldn't need to. Now, note the RGBA box down the bottom. Whereas the sliders go in decimals from 0 to 1, this is the hexadecimal colour value, from 00 to ff. (I'm not going to explain hexadecimal here; if you're not familiar with it you can get by using the sliders. Just know that you can copy the colours given above into this box.) Always remember to put in four pairs, not three like you would for a web page. Usually you'll want the last pair to be ff for full alpha. The colours given above all include the alpha value.
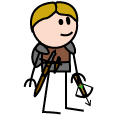
At this point, you should have a drawing that looks something like this.

7. Close the object style window. Now, your first test is to draw a small ellipse on top of the current one and change its fill colour to black. (It won't need an outline.) That's one eye; position it accordingly.
8. Hit F1 or click the arrow button under Draw. This puts handles on the currently selected object, which should be the eye you just drew. It also lets you click objects to select them (rather than clicking to start drawing a new object). Use the handles to adjust the proportions until it looks like an OotS eye.
9. Hit Ctrl-c or the copy button under Edit. Hit Ctrl-v or the paste button under Edit. This pastes another eye -- right on top of the first. You'll need to drag it off to see them both. Do so, moving it to about where the second eye should be.
10. OotS eyes are usually a little different in size, so use the handles to change the size of one of them. Don't overdo it though.
11. Click the 'freehand curve' button under Draw. We're going to draw the mouth now -- and we could just make it a straight line, but you'll get plenty of line practice with the arms and legs, so we're going to draw a big open mouth. Click and drag to draw the line, and make sure you connect the end back to the start. (The starting box will turn red when you move back over it.)
12. Here's the beauty of Sodipodi: it doesn't matter how jumpy and unmouthlike you just made that outline, it's very easy to adjust it! As long as you don't draw an outline that's less complicated than the end result, you can tweak the outline and remove unnecessary parts to get the result. The key is the control nodes tool (F2 or the nodes button under Draw). Click it.
Your mouth should now have several little squares on its outline marking the nodes. Click one. It'll be highlighted and two circles will appear connected to it, as well as the nodes either side of it. These show how the line enters and leaves the node. Play around with them for a while until you have the hang of how they work.
13. Now, adjust the outline until it looks kind of like a mouth. Draw a new one if you need to after experimenting. Remove excess nodes with the 'delete node' button in the Nodes section of the toolbar. (Four nodes should be enough for a wide-open mouth. Two are plenty for a closed one, even if it's a curvy 'confused' look. I'm very picky about removing unnecessary nodes from my drawings.) Don't worry about the other buttons in the Nodes section; I'm only just starting to get the hang of using them, and I've never yet needed them for an OotS-style drawing.
At this point, you should have a drawing that looks something like this.

14. Now to the body. Hit F4, or click and hold the circle button in the Draw section, and select the rectangle tool. Draw a rectangle that's about half the width of the head, and the same height. This proportion works for humans; look at OotS strips to work out proportions for other races. (If need be, draw the rectangle over the head to get the proportions right, then move it down into the proper position.)
15. Change the outline to match the head and give it a fill colour that you want your little person to be wearing.
16. Wait! Shouldn't the head be overlapping the body and not vice versa? Too right it should. Look at the four buttons on the left of the Selection section. Each time you draw something, it become the new 'front' object -- if you moved everything you drew into one spot, they'd form a stack with the oldest things at the bottom and the newest things on top. These buttons let you change that order. So far we have a head, with facial features in front of it, and a body which should be behind it. So select the body and hit the 'send to back' button (or the End key).
17. At this point, take a look at the two right-hand buttons under Selection: Group and Ungroup. Click on the head, and then hold down Shift and click on all the facial features, to select the entire head and face. (Alternatively, click and drag a selection box around them; this is easier when you have lots of details, but harder when you might accidentally include something you don't want to inside the selection box.) Now press the group button or Ctrl-g. Everything you selected is now treated like one single object. (It also moves to the front.) If you want to edit individual parts again, hit Ungroup or Ctrl-Shift-g.
18. Now we're going to do arms and legs. Hit the freehand curve tool again. From about where the head and body join, draw a line. It should be roughly as long as the long edge of the body rectangle, but put a fairly sharp bend in it for the elbow.
19. Tweak the nodes; for almost every arm I draw I'm satisfied with three; shoulder, elbow, fingertip. (I occasionally do fancy things with the hands, though.) Bring in the circles on the elbow node fairly close, but not so close that you've got an excessively pointy elbow. (Note that you keep smooth curves by having the two circles line up opposite each other.)
20. Open the stroke settings, go to stroke style, set the arm to the same width as your other lines, and then change the Cap style to the rounded end. There's one arm.
21. Near the end of the arm, draw another freehand curve, more or less in a semicircle. Tweak the nodes; once again, I normally use three, one that sits on the line of the arm, and one at the end of each finger. Adjust the stroke style in the same way as the arm.
Here's what my hand drawings look like.

22. Select both the arm and the hand in the same way you did the head and face. (Group them if you like.) Now copy and paste like the eyes. Press the 'flip horizontally' button under Object, and drag this duplicate arm into position. We don't want it to look identical to the other arm, but duplicating it saves us a couple of steps and lets us just move the nodes to make a second arm.
23. When moving the hand, you can probably get away without even tweaking nodes most times. Click the hand, then click it again. See how the handles change? Drag it roughly into position, then use the handles to rotate it to match the new orientation of the wrist. (That little crosshairs in the middle of the object is the rotation point. You can drag it around to rotate about something other than the centre. Handy for repositioning arms -- just put the point at the shoulder)
24. Now, draw a leg. (Yet again, three nodes is my normal count -- hip, ankle, toe. The ankle should be a fairly sharp bend, unlike the elbow.) Duplicate it, and adjust the second one a bit so it's not identical to the first. You might also want to send them both to the back so they don't overlap in front of the body.
25. And you're done! You've learnt ellipses and rectangles, freehand outlines and curves, nodes and colours and groups... all the basics you need to make good stick figures.
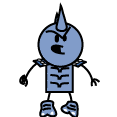
Here's what your very basic figure might look like.

26. Experiment! Add a fill colour to freehand curves that don't connect back on themselves. See what happens when you adjust the nodes on a circle or rectangle. (Hint: when dragging nodes on a circle, compare the results when your mouse pointer is inside the circle, then outside.) Use the 'convert to path' tool under Objects on your shapes and deform their outlines. (Here's where those other buttons under Nodes come in handy.)
And lastly, here's a couple of complete drawings you can tinker with. (Note that these were done on the default rectangular canvas. I'm now doing everything on my square canvas and it's so much easier. :D)
oots_dwarfwizard_01.svg
oots_halforc_01.svg
IV. Exporting, and making drawings into avatars with Irfanview
1. Got a drawing open in Sodipodi? Good. (Make sure it's saved at this point.) Hit the 'export' button -- it's the arrow coming out of a box in the File section.
2. You'll probably want to export the whole page, so click Page. If you've drawn it on a square canvas, you can export straight to the size you want -- 117x117 pixels for GiantITP forum avatars. If not, or if you have but you think you'll want to cut off some whitespace, you should make it much larger. (That's because we're going to shrink it to size in Irfanview later, and you get the best quality in your details if you start big and then resize once.) The default of 72dpi will give you nice big pixel values; I tend to go for overkill and double that.
3. Sodipodi exports images as PNGs. PNG is good; PNG supports things like alpha transparency (remember that from the explanation of colours?) However, the GiantITP avatar rules say GIF or JPEG, so we're going to respect that and use GIF. (We do not use JPEG for OotS-style avatars. Ever. JPEG is for photo-like images with a lot of colour gradients and few sharp edges. In other words, not stick figures.)
So, we're going to be using Irfanview to make the avatar a GIF. GIF doesn't do alpha transparency, only a simpler form where a pixel is either fully transparent or fully opaque. So, change the background to a solid colour. Because of the way anti-aliasing (think of it as making lines look smooth) works, we want to make this a colour close to what the image will appear against on the forum. White is best, as post backgrounds are either white or a pale pink. However, if you've used white anywhere in your drawing, this won't work. (When we pick the parts of the picture that are transparent, we do it by picking a colour. So you can't have a white background and white hair, say, because when you make the background transparent, you'll make the hair transparent too.) So either change the white parts of the drawing, or make the background something like a very light grey.
4. Hit Export. The PNG will be saved in the same place as the drawing. Go find it and open it in Irfanview. If you saved it at the size you want it, skip to step 7 now.
5. If you want to crop the image, click on the picture and drag out a selection rectangle. (If you can't see the whole picture to do this, go to the View menu, Display options, and hit Fit images to window.) We want our avatar to be square, so once you've drawn the first rectangle, drag its edges in or out until it's square and covers the area you want. (Look at the title bar to see when it's square.) Then crop it by hitting Ctrl-y or Crop selection under the Edit menu.
6. Now we resize. Make sure Size method is set to Resample and Lanczos filter. (It says 'slowest' but I've never yet taken more than about a second to resample a picture.) Enter the pixel size you want (again, 117x117 for this forum). Hit OK.
7. Now we save it as a GIF. Hit Save or Save as, set Save as type to GIF, make sure Save interlaced is not checked, make sure Save transparent color is checked, and select Choose transparent color during saving. Give it a filename and everything, and hit save.
8. A window showing the picture will pop up. Click on the background somewhere; whatever colour you click on becomes the transparent colour. (This was why we couldn't have white hair and a white background.)
And that's it! (The details of getting webspace and uploading this picture to use on the forums are beyond the scope of my tutorial -- read: not my problem. ;)) Now get drawing!

Last edited by Peregrine; 2007-06-09 at 10:49 AM. Reason: Fix defunct link
I support paladins and the alignment system.
My Homebrew Gaming Stuff (not updated lately) - My Campaign (ended)
Homebrew licence:
SpoilerAll my homebrew stuff is released under the Open Game License, except where based on non-OGC work or otherwise stated. For Section 15:
<name of homebrew here> Copyright <year first posted>, T. Pederick
-
2005-05-17, 06:55 AM (ISO 8601)Halfling in the Playground


- Join Date
- Aug 2004
- Location
- NS, Canada
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Nice! ;)
Your Fighter wants to Learn Reaving Strike...Which Move would you delete?
-
2005-05-17, 07:37 AM (ISO 8601)Troll in the Playground


- Join Date
- Apr 2005
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Would that guide work for Inkscape too, or just Sodipodi?
-
2005-05-17, 10:48 AM (ISO 8601)Retired Mod in the Playground Retired Moderator

- Join Date
- Aug 2003
- Location
- New York City
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Voice of a Mod:
Stickied for your enjoyment, so, enjoy, durnit.
-
2005-05-17, 04:12 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
There, Peregrine made me jealous with his shiny report, so I went and changed mine to make it shiny too
I was "inspired by Peregrine's work, so I went and fixed up mine as well, now it's shiny and is in order and making some sense (I hope). I f I can use my tablet labtop later I'll probably add some picture.
Thanks RawBear for stickying this thread (even though it's all Peregrines fault, jealous jealous jealous)
-
2005-05-21, 12:16 PM (ISO 8601)Troll in the Playground


- Join Date
- Apr 2005
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
And also, something else to add, you need to either make a square with white fill and transparent line and resize it until the fill is invisible, or edit it in an image editing program. With the square you need to place one in each intersection at the corners. This makes the image 117 by 117, otherwise AI will crop it.
-
2005-05-21, 03:30 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Maybe for you, I have never needed to do that, perhaps there's something you're not doing right?
-
2005-05-21, 03:53 PM (ISO 8601)Retired Mod in the Playground Retired Moderator


- Join Date
- Apr 2004
- Location
- Massachusetts
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
I think I'll add a few tips myself, here.
1. Object order is your friend. Like most Adobe programs, Illustrator has the ability to include layers; however, in AI, rather than manipulating layers, I suggest expanding the layer to see all the objects in it. Every time you draw a line, you're making a new object. Once you expand the layer, you can manipulate which objects are on top, and can be seen in their entirety. This can work to your advantage. You don't have to worry about making every line perfect, just make sure the rough parts end up underneath another object.
2. Draw more than you need. This goes hand-in-hand with #1. Often, I've found it diffcult to draw something - particularly weapons and other accoutrements - in such a way so that part of it appears to end up behind something else. So, instead trying to line things up carefully, I draw the full object seperately, then move it where I need it. Then I manipulate objects so it ends up behind what it's supposed to be behind, and in front of what it's supposed to be in front of. Plus, this helps if you want to come back and make modifications to an existing avatar. Instead of having to redraw a weapon when you move it, you already have the entire object there and can just put it where you need it.
3. Use the paint brush to touch things up. The paint brush is hard to use to draw things, but I've found it works really well when I need to touch something up. Often when you draw a line, you can end up with fill in the wrong place or not filling the entire space you need. Rather than try and manipulate a line to change the fill, use the paint brush to touch up the area and then move the paint object behind the line in the object order. The biggest challenge with the brush is that it auto selects nearby previously drawn brush lines rather than making new ones. However, this can be turned off it you double-click the tool and fiddle with the settings a bit.
4. Don't be afraid to delete and try again. I get most frustrated when I'm trying to fix an existing object to fit the way I want and just can't get it to resize or move to the right place. I've found that, often, it's better to delete the object and make a new attempt from scratch until I get it right - after all, you can always hit Crtl-Z and undo the deletion if you change your mind (up to a certain point). This holds with entire avatars as well, though personally I still save ones I don't like and look them over for a while to decide what I did wrong before I start over.
5. White sucks; use another color. Heh, what I really mean is that, as pointed out before, when you save an AI file as a .gif, the white space becomes clear. This creates one really annoying problem - if you want part of the avatar to be white, you have to remember to make it white. However, then you often then can't see whether you actually have properly filled in the white area, which can leave gaps in the avatar when you go to save it. So, I suggest using a different color to represent "white" while you're working on the avatar. Choose one you aren't going to use in the final piece - if the avatar is green and red, use yellow for white, for example. This lets you see if you've missed an area you want to be colored white. Before you save, go back and select these objects and adjust the color back to white.
6. Learn hex colors. Hex, or hexadecimal, code is a particular numerical way to tell a computer what color to make something. The number is 6 digits long, and in base 16 (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F). The first two digits are for red, the next two for green, and the last two for blue (RRGGBB). The higher the digits in each spot, the more of that color in the final shade. So, white is FFFFFF, black 000000, pure blue 0000FF, etc. There are a couple advantages to using hex colors for avatars. First, any color that can be coded with hex can be seen by a webbrowser. Second, its a lot easier to remember or write down a hex color for later use than trying to find it again via other means. RGB, CMYK, and HSB also give you numbers to find different colors, but Hex gives you one single 6-digit number that is easily recognized as representing a color. In AI, if you double click on a color in the Tools window, it brings up a color window that lists information - including Hex code - about the shade you've selected. I often copy and paste Hex code between AI documents if there's a particular shade I've used before that I liked.
7. Start with a plan, but don't be afraid to change directions later. Sometimes, when I go to do an avatar, I don't have an idea about what I want in the end. I've never had an avatar result from this that I liked. Even if its a rough idea, try and have something in mind before you start drawing. However, sometimes your plan doesn't work. I've had several ideas not pan out the way I expected at first. In these cases, you need to change things around, but a plan helps here, too. If you have an idea where you want to end up, it's easier to make changes by modifying that original concept than working in the dark.
8. Experiment! Whenever possible, try different and new things. Play with different tools, mess with colors and poses, see what happens. You don't have to keep the results of the experiments, and you don't even have to do them when making an avatar. Just try and get a feel for what you can do with the program. You never know when a technique you discovered by accident could come in handy.
Get your facts first, and then you can distort them as much as you please. - Mark Twain
-
2005-05-21, 03:56 PM (ISO 8601)Retired Mod in the Playground Retired Moderator

- Join Date
- Aug 2003
- Location
- New York City
 Re: Guide to Making Avatars with Adobe Illustrator
If I'm reading this right, I don't think he's talking about a problem, I think he's talking about an alternative to having to resize your image in Photoshop (Step 6) after you're done with AI. I think he's suggesting making sure there's something drawn in each corner of a 117 x 117 box so that AI will make the final canvas size 117 x 117 without having to do that in PS.
Re: Guide to Making Avatars with Adobe Illustrator
If I'm reading this right, I don't think he's talking about a problem, I think he's talking about an alternative to having to resize your image in Photoshop (Step 6) after you're done with AI. I think he's suggesting making sure there's something drawn in each corner of a 117 x 117 box so that AI will make the final canvas size 117 x 117 without having to do that in PS. Originally Posted by The_King_of_Durf
Originally Posted by The_King_of_Durf

-
2005-05-21, 03:58 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Oops, I missed the part about the alternative way. Sorry
-
2005-05-24, 03:36 PM (ISO 8601)Pixie in the Playground

- Join Date
- May 2005
- Location
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
If you want to make an object in AI that requires straight lines, but canīt use the Square/Polygon/whatever tool (like an inclined swordīs blade), how do you do it???
Sorry for the noobish question :PAvatar done by myself in Illustrator. Garkk, the barbarian!
-
2005-05-24, 03:51 PM (ISO 8601)Retired Mod in the Playground Retired Moderator


- Join Date
- Apr 2004
- Location
- Massachusetts
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
There's actually a standard line tool for just those occasions. You'll just end up with an outline of the shape when you're done, but it will give your straight lines.
Get your facts first, and then you can distort them as much as you please. - Mark Twain
-
2005-05-24, 04:57 PM (ISO 8601)Pixie in the Playground

- Join Date
- May 2005
- Location
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Thanks for the help.
But I realized I canīt color (Fill color) stuff I make with multiple shapes. Isnīt there a way to color inside the area?
Thanks.Avatar done by myself in Illustrator. Garkk, the barbarian!
-
2005-05-24, 05:10 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
I'm not quite sure I know what you mean by this, if you could be a bit more specific?
Oh yes, but there's always one cheap way that still usually works, making a shape with fill color and line color the same and making it inside of the thing you made to fill it up, this is sort of the unprofessional way of doing things but it works fine if you're careful, and you can also make more than one of these coloring shapes to fill in different bits
-
2005-05-24, 07:27 PM (ISO 8601)Troll in the Playground


- Join Date
- Apr 2005
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Gnasher--
My suggestion: make a square, select it, go to effects, Distort and Transform, and click Free Distort, and then you can make it look like a blade. Or you could just do your best with the pencil tool.
Oh and yeah, King of Durf, I meant an alternative to editing it in Photoshop/whatever. RawBear is right, have something drawn in each corner, but just resize it until you can't see it. I got that advice from the Losar, I think.
-
2005-05-25, 04:45 PM (ISO 8601)Dwarf in the Playground


- Join Date
- May 2004
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
You don't need Photoshop to make the image 117 by 117 in Adobe Illustrator. When saving the image, click 'Save for Web' then above the color table, click the 'Image Size' tab. Check the box next to 'Clip to Artboard.'
It should automatically clip the image to 117 by 117 if that was what the original image's size was. If not, you can type it in. ^_^
Make sure 'Constrain Proportions' is turned off and click 'Apply' to make the changes. :-)"When I look down, I miss all the good stuff, and when I look up, I just trip over things." ~Ani DiFranco

-
2005-05-27, 10:47 AM (ISO 8601)Halfling in the Playground

- Join Date
- Feb 2005
- Location
- Texas
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
You can use the line tool. It is to the left of the rectangle tool on th etool pallette.
Shy of that you can use the pen tool and hold down the shift key to make it a straight line (I don't know if that'll do diagonals or just horizontal/vertical lines).
 Originally Posted by The_Gnasher
Originally Posted by The_Gnasher
Gnasher - select the first shape with the "selection tool" (the black arrow in the upper left corner of the tool pallette) and then hold shift and select the second shape. Then let go of shift and right-click on either shape and select "group." Those shapes merge into one and then your fill color should fill both.
I am 75% sure this will work.
I just tested this - didn't work.
-
2005-05-28, 12:42 PM (ISO 8601)Halfling in the Playground


- Join Date
- May 2005
- Location
- In Lala Land...
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
When you make your own avatar, can you use iton this site at all?
~Nixie
Thoughts:
How come you press harder on a remote-control when you know the battery is dead?
Have you ever imagined a world with no hypothetical situations?
Does the reverse side also have a reverse side?
Why are there 5 syllables in the word "monosylabic"?
If vegetarians eat vegetables, what do humanitarians eat?
-
2005-05-28, 01:02 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Of course you can, that's the point of making them :)
-
2005-05-28, 03:14 PM (ISO 8601)Halfling in the Playground


- Join Date
- May 2005
- Location
- In Lala Land...
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
lol, duh :D (stupid me) so when you make them, you save them as a .gif and load them in the profile?
~Nixie
Thoughts:
How come you press harder on a remote-control when you know the battery is dead?
Have you ever imagined a world with no hypothetical situations?
Does the reverse side also have a reverse side?
Why are there 5 syllables in the word "monosylabic"?
If vegetarians eat vegetables, what do humanitarians eat?
-
2005-05-28, 08:30 PM (ISO 8601)Troll in the Playground


- Join Date
- Apr 2005
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
No, first you have to host your avatar on an image hosting site, some people suggested photobucket, I use imageshack. Copy the link next to the text that says Direct Link to Image. Then you click the box that says "I Have My Own" in the profile page, then paste the url in the space next to it.
-
2005-05-28, 09:50 PM (ISO 8601)Barbarian in the Playground


- Join Date
- Mar 2005
- Location
- NY
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
Well, you don't need to use an image hosting site, you can host them on your own website if you have one, or on your xanga or wherever
-
2005-05-30, 06:35 PM (ISO 8601)Halfling in the Playground

- Join Date
- Feb 2005
- Location
- Texas
 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
There's a free site with no bandwidth restrictions for hosting, too. It's really easy to use (you don't even have to set up an account or anything) but it doesn't have any features to go view files you uploaded previously.
www.bighosting.net.
-
2005-06-01, 08:50 AM (ISO 8601)Troll in the Playground


- Join Date
- Apr 2005
- Gender

 Re: Guide to Making Avatars with Adobe Illustrator
Re: Guide to Making Avatars with Adobe Illustrator
When I downloaded Sodipodi it gave me this message: The application has failed to start because zlib-1.dll was not found. Re-installing the application may fix this problem.
I tried to install it again but it didn't work. Also I've tried to download the free trial of Adobe Ilustrator and it gives me another saying that it's not valid or it's corrupt.
(╯'□')╯︵ ┻━┻
Get outa the fire. Get outa the fire. You're still in the fire. Why are you in the fire. Get outa the fire. Get outa the fire. Get outa the fire. You died.
-
2005-06-01, 10:59 AM (ISO 8601)Retired Mod in the Playground Retired Moderator

- Join Date
- Aug 2003
- Location
- New York City
 Re: Guide to Making Avatars with Adobe Illustrator
A quick google search turned up this. Go to the directory you installed Sodipodi into. See if you have a file named zlib.dll. If you do, copy that file and rename the copy zlib-1.dll. Then try starting SodiPodi.
Re: Guide to Making Avatars with Adobe Illustrator
A quick google search turned up this. Go to the directory you installed Sodipodi into. See if you have a file named zlib.dll. If you do, copy that file and rename the copy zlib-1.dll. Then try starting SodiPodi. Originally Posted by Ego Slayer
Originally Posted by Ego Slayer

-
2005-06-01, 11:35 AM (ISO 8601)Halfling in the Playground

- Join Date
- Feb 2005
- Location
- Texas
 Re: Guide to Making Avatars with Adobe Illustrator
I downloaded Inkscape and had the same issue. I went back to the download site and found there were 2 download options. One of the options (the one I initially chose) said "exe only" and I had assumed this meant that it was a Windows compatible format (as opposed to MAC or Linux). It turns out I was wrong and the "exe only" option is for people who already have Inkscape but want to upgrade - they only need the exe file.
Re: Guide to Making Avatars with Adobe Illustrator
I downloaded Inkscape and had the same issue. I went back to the download site and found there were 2 download options. One of the options (the one I initially chose) said "exe only" and I had assumed this meant that it was a Windows compatible format (as opposed to MAC or Linux). It turns out I was wrong and the "exe only" option is for people who already have Inkscape but want to upgrade - they only need the exe file. Originally Posted by Ego Slayer
Originally Posted by Ego Slayer
So, you might want to check your download site and see if there are more than one options for downloading, and make sure yuo get the one that has a zip file you can extract and has an installer inside it.




 &&PM me for a custom avatar.
&&PM me for a custom avatar. 




 RSS Feeds:
RSS Feeds: